نمایش توضیحات Descriptions دسته بندی وردپرس در قالب
- نویسنده : webelizer در دسته بندی آموزش و هک, وردپرس
- 3 نظر و 345 بازدید
- ۹۲/۰۲/۲۸
- wordpress , دسته بندی وردپرس , قالب وردپرس , نمایش توضیحات دسته وردپرس , وردپرس

یکی از قابلیت هایی که در دسته بندی وردپرس وجود دارد امکان نمایش توضیحات برای دسته بندی در قالب می باشد ، نمایش Descriptions دسته بندی ها باعث افزایش سئو سایت تان و نیز کمک به بازدیدکنندگان برای پیدا کردن راحت تر مطالب مورد نظرشان از میان دسته های مطالب می باشد . این قابلیت به طور پیشفرض در وردپرس غیرفعال است برای فعال کردن آن باید کدهایی را در قالب مان استفاده کنیم . اگر علاقه مند شده اید از این قابلیت جذاب و کاربردی استفاده کنید تا انتهای مطلب با ما همراه باشید .
مرحله اول : فعال کردن قابلیت ( Menu Descriptions ) توضیحات دسته بندی
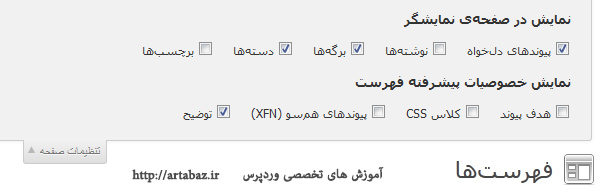
برای فعال کردن قابلیت نمایش توضیحات دسته بندی از پیشخوان وردپرس تان به مسیر : نمایش > فهرست ها بروید و از قسمت بالای صفحه گزینه تنظیمات صفحه را انتخاب کنید و از بخش نمایش خصوصیات پیشرفته فهرست تیک گزینه توضیح را بزنید .

بعد از فعال کردن قابلیت نمایش توضیحات دسته بندی وردپرس بخشی شبیه به تصویر زیر به گزینه های فهرست ها افزوده می شود . ناگفته نماند در صورت استفاده از وردپرس فارسی تنظیمات به صورت فارسی نمایش داده می شوند .

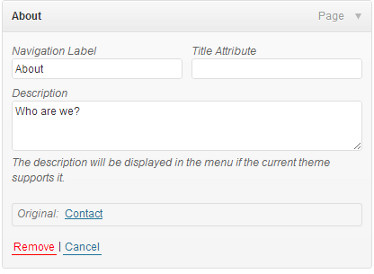
اکنون می توانید برای دسته بندی هایتان توضیحات بنویسید دقت کنید توضیحاتی که قست دارید برای هر دسته بندی بنویسید کوتاه و کاربردی باشد ، در صورتی که از جملات طولانی استفاده کنید باعث بهم ریختگی منو و زشت شدن قالب تان خواهد شد .
مرحله دوم : افزودن کلاس گردش کننده walker class
کلاس walker class یکی از کلاس هایی است که برای گسترش کلاس های موجود در وردپرس استفاده می شود و برای نمایش توضیحات دسته بندی و منو از آن استفاده می کنیم برای استفاده از این کلاس کافی است کدهای زیر را در فایل functions.php پوسته تان کپی کنید .
class Menu_With_Description extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="' . esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '<br /><span class="sub">' . $item->description . '</span>';
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
مرحله سوم : فعال کردن قابلت Walker در wp_nav_menu
وردپرس از تابع wp_nav_menu() برای نمایش فهرست دلخواه و دسته بندی ها استفاده می کند ، در اکثر پوسته های وردپرس کدهای نمایش دسته بندی را در فایل header.php قرار می دهند تا دسته بندی در بالای سایت نمایش داده شوند البته امکان دارد دسته بندی مطالب شما در ستون های کناری باشد ، اما اگر می خواهید دسته بندی دارای توضیحات زیبایی داشته باشید بهتر است ، منو را در قسمت بالای سایت و در هدر نمایش دهید .
اکنون شما باید تابع wp_nav_menu() در پوسته تان را پیدا کنید و آنرا با کد جدیدی که برای نمایش دسته بندی به همراه توضیحات است جایگزین کنید .
<?php $walker = new Menu_With_Description; ?> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu', 'walker' => $walker ) ); ?>
در خط اول $walker را برای استفاده از walker class ای که در فایل functions.php تعریف کردیم ، تنظیم کرده ایم . در خط دوم ما نیاز داریم تا آرگومان ‘walker’ => $walker را به wp_nav_menu اضافه کنیم .
مرحله چهارم : استایل دادن به توضیحات منو
ساختار کلاس والکری که قبلا ایجاد کردیم به شکل زیر است .
$item_output .= '<br /><span class="sub">' . $item->description . '</span>';
خروجی کد بالا به شکل زیر می باشد .
<li id="menu-item-99" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://www.example.com/about/">About<br /><span class="sub">Who are we?</span></a></li>
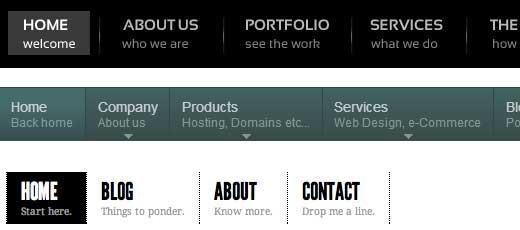
همینطور که مشاهده می کنید برای توضیحات دسته بندی از کلاس sub استفاده کرده ایم ، تنها کافی است برای زیباتر شدن منو قالب مان دستورات css مورد نیاز را برای این کلاس بنویسیم ، در زیر نمونه ای از استایل های داده شده به منو را مشاهده می کنید .
.menu-item {
border-left: 1px solid #ccc;
}
span.sub {
font-style:italic;
font-size:small;
}
با ایجاد تغییر و کمی خلاقیت می توانید منو های زیبایی را که دارای توضیحات هستند در قالب وردپرس تان ایجاد کنید .
سلام دوست عزیز اگر بخوام توضیحات کوتاه هر مطلب رو نمایش بدیم از چه کدی باید استفاده کرد . ممنون
سلام ،
ممنوناز سایت خوب شما ، من سعی بر اجرای مراحل را داشتم اما با مشکل برخورد کردم واز مرحله2 به بعد کلا سایت بالا نمییاد
لطفا در صورت امکان راهنمایی کنید
با سپاس
باسلام ممنون عالی ومفیدبود