هک وردپرس نمایش راحت تر Google trends
- نویسنده : webelizer در دسته بندی آموزش و هک, وردپرس
- بدون نظر و 202 بازدید
- ۹۲/۰۵/۲۰
- نمایش Google trends وردپرس , هک وردپرس , وردپرس

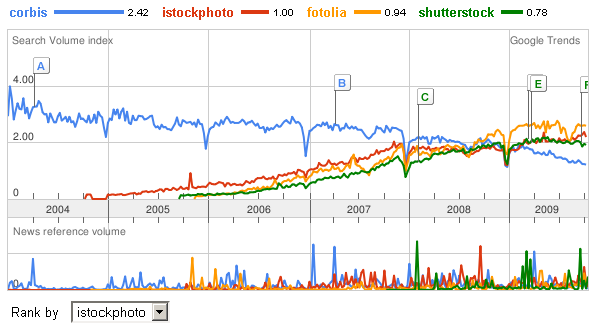
در برخی مواقع نیاز دارید که آماری را که در یکی از سرویس های گوگل مانند گوگل آنالیزر دارید را برای بازدیدکنندگان سایت تان به نمایش بگذارید به اینگونه نمودار ها و گراف های گوگل Google trends می گویند ، برای اینکه بتوانید این نمودارها را به صورت پویا و به طوریکه با تغییر در آمار و شکل نمودار ها ی سایت تان در سرویس گوگل ، نمودارهایی که در سایت گذاشته اید نیز تغییر کنند و بروز شوند می توانید از هک وردپرس نمایش راحت تر Google trends استفاده کنید . با استفاده از این هک امکان مدیریت بر روی طول و عرض نمودار را نیز خواهید داشت .
ابتدا کدهای زیر را در فانکشن functions.php پوسته تان کپی کنید .
function wps_trend($atts){
extract( shortcode_atts( array(
'w' => '500', // width
'h' => '330', // height
'q' => '', // query
'geo' => 'US', // geolocation
), $atts ) );
//format input
$h=(int)$h;
$w=(int)$w;
$q=esc_attr($q);
$geo=esc_attr($geo);
ob_start();
?>
<script type="text/javascript" src="http://www.google.com/trends/embed.js?hl=en-US&q=<?php echo $q;?>&geo=<?php echo $geo;?>&cmpt=q&content=1&cid=TIMESERIES_GRAPH_0&export=5&w=<?php echo $w;?>&h=<?php echo $h;?>"></script>
<?php
return ob_get_clean();
}
add_shortcode("trends","wps_trend");
با تغییر مقدار ‘geo’ => ‘US’ به کشور مورد نظر ( در اینجا us امریکا می باشد ) می توانید نتایج دقیق تری داشته باشید سپس با استفاده از کد زیر در هر قسمتی از مطالب که بخواهید می توانید نمودار ها را به نمایش بگذارید .
[trends h="450" w="500" q="wpsnipp,wordpress,+wordpress+theme,+wordpress+plugin,+wordpress+snippets" geo="US"]
توضیح اینکه با تغییر مقادیر h و w می توانید طول و عرض تصویر را تغییر دهید .