اسلایدر وردپرس با افکت های جذاب Meteor Slides اسلایدشوی شهاب
- نویسنده : webelizer در دسته بندی افزونه و پلاگین, وردپرس
- 19 نظر و 2,520 بازدید
- ۹۱/۱۱/۲۸
- اسلایدر وردپرس , افزونه وردپرس , پلاگین اسلایدر تصایر وردپرس , پلاگین وردپرس

اگر به دنبال پلاگین اسلایدر وردپرس هستید که دارای افکت های نمایشی متعدد و جذاب باشد بدون شک افزونه Meteor Slides ( اسلاید شوی شهاب ) می تواند تمام نیاز های شما را برطرف کند این افزونه وردپرس به زبان فارسی نیز در دسترس می باشد ، پس از نصب افزونه اسلایدر Meteor Slides در سایت خود منویی با عنوان اسلاید ها به پیشخوان وردپرس اضافه می شود با بردن موس به روی این منو گزینه های افزودن جدید ، اسلایدشو ها و تنظیمات را می توانید مشاهده کنید . برای آموزش نحوه تنطیمات افزونه اسلایدر وردپرس تا پایان با ما همراه باشید .
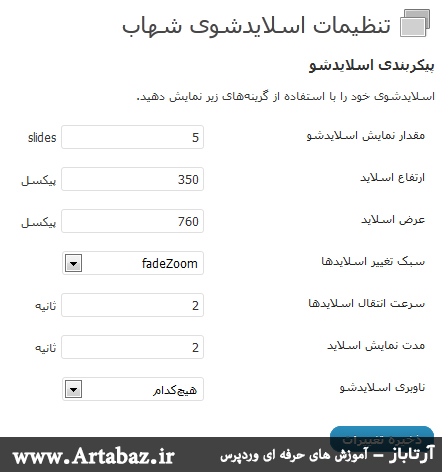
ابتدا باید به بخش تنظیمات بروید در این بخش گزینه های متعددی برای شخصی ساز افزونه وجود دارد .

برخی از تنظیماتی که می توانید انجام دهید عبارتند از :
– تعداد و مقدار نمایش اسلایدشو ها
– تعیین ارتفاع اسلاید
– تعیین عرض اسلاید
– سبک تغییر اسلایدها ( این گزینه افکت های نمایشی اسلاید ها در اسلایدر را تغییر می دهد )
– سرعت انتقال اسلایدها ( تعیین کننده سرعت تعویض اسلاید ها می باشد )
– مدت نمایش اسلاید
– ناوبری اسلایدشو ( برای نمایش کلید های حرکت بین اسلایدها )
پس از انجام تنظیمات اسلایدر برای اضافه کردن تصویر و عکس که هر تصویر نقش یک اسلاید را دارد به بخش افزودن جدید بروید در منو اول بخش نام اسلاید قرار دارد که در جلوی آن عرض و ارتفاع تعیین شده برای اسلایدر نمایش داده می شود با کلیک بر روی ” قرار دادن به عنوان تصویر شاخص ” می توانید تصویر مورد نظرتان را از روی کامپیوتر تان و یا از گالری وردپرس به اسلایدر اضافه کنید و از منو ” پیوند اسلاید ” می توانید لینکی را وارد کنید تا پس از اینکه بر روی اسلاید کلیک شد به لینک مورد نظر بروید . به همین ترتیب هر تعداد که بخواهید می توانید تصویر اضافه کنید و اسلاید بسازید . بعد از افزودن اسلاید قسمتی با عنوان اسلاید ها به بخش اسلایدهای پیشخوان اضافه می شود که می توانید به مدیریت و ویرایش اسلایدهایتان بپردازید .
از بخش اسلایدشو ها می توانید دسته بندی مورد نظر خود را ایجاد کرده و در هر مطلب و یا هر قسمتی از سایت تان که خواستید از آن استفاده کنید .
یکی از ویژگی های پرکاربرد این اسلایدر وردپرس قابلیت استفاده هم در مطالب و هم در هر قسمتی از پوسته به طور پیشفرض می باشد برای نمایش اسلایدر در مطالب تنها کافی است اسلایدشو مورد نظرتان را ایجاد کنید و به وسیله شورت کد افزونه که [meteor_slideshow] می باشد اسلاید هایتان را نمایش دهید . برای استفاده در پوسته در هر قسمتی که خواستید از تابع فراخوانی افزونه به صورت زیر استفاده کنید .
<code><?php if ( function_exists( 'meteor_slideshow' ) ) { meteor_slideshow(); } ?></code>
برای دریافت افزونه اسلاید شو Meteor Slides از مخزن وردپرس به این لینک مراجعه نمایید .
داداشه گلم خسته نباشی…من حقیقتش نفهمیدم دقیقا چه جوری کار میکنه…
تنظیمات رو انجام میدم قالب رو هم ویرایش می کنم اما تصویر ها نمایش داده نمیشن…ولی خود تگ های اسلاید به قالب اضافه میشه یعنی کد های اسلاید توو سورس هست ولی تگ تصویر نیست…نمی دونم مشکل چیه…
خلی واجبه اگه اسلایدی ساده تر میشناسید معرفی کنید…
مراحل نصب و فعال سازی رو از صفحه افزونه تو مخزن وردپرس دنبال کنید . این پلاگین اسلایدر وردپرس رو خودم آرمایش کردم و هیچ مشگلی نبوده .
با سلام ممنون
عالی بود
سلام من نصب کردم ولی اگر 4 تا عکس بزارم همشون میان زیر هم قالب رو خراب میکنه
هر چی اسلاید دیگه نصب کردن بازم به همین منوال هست
ولی این باحال هست … کجای کارم مشکل داره که 4 تا عکس زیر هم میاد ؟
سلام
به احتمال زیاد مشگل از قالبتون باشه وگرنه اسلایدر مشگلی نداره
in code ro bezar too header dg dorost mishe
سلام
ممنون از زحمتاتون، خیلی عالی بود این اسلایدر. فقط متوجه نشدم وقتی دسته بندی تعریف میکنیم براش چطور هر دسته رو جاهای مختلف استفاده کنم نمیدونم کد رو چطور استفاده کنم که اسلاید شو مورد نظرم جایی که میخوام بیاد!!!
سلام
توی صفحه افزونه در مخزن وردپرس توضیحات و نحوه نصب و … موجود هست .
با سلام
تا دیروز خوب کار می کرد الان کار نمیکنه
و یه مشکل دیگه ای هم هست اینه که فقط تو صفحه اول نمایش داده میشه
تو بقیه صفحات نمایش داده نمیشه
سلام
به احتمال زیاد مشکل از تداخل جی کوئری هست از قسمت جستجو سایت تداخل جی کوئری رو بگردید و اموزشش رو انجام بدید .
برای نمایش در صفحات دیگه تنها کافیه کد اسلایدر رو در صفحه مورد نظر بزارید
با سلام نه متاسفانه درست نشد
پس مشکل از جای دیگست ، با قالب پیشفرض وردپرس آزمایش کنید ببینید مشکل داره یا نه
متاسفانه مشکل از همین افزونه هستش؛افزونه مشابهی سراغ ندارید؟
در مخزن افزونه های وردپرس بگردید مطمئنا افزونه های زیادی پیدا می کنید .
سلام
امکان اینکه درheaderسایت نمایش داده شودهست درصورت بلی لطفاًدراین زمینه راهنمایی نمایید
باتشکر
باسلام
بله برای این کار از کدی که در پست درج شده است در مکان مورد نظر استفاده کنید البته انجام این کار نیازی به آشنایی مختصر با اچ تی ام ال و پی اچ پی هست.
ممنون از اطلاعاتتون
با تشکر.
این امکان وجود داره که اسم گالری عکس هم زیر عکسها بیاد؟
در حال حاضر فقط با بردن موس روی عکس اسم عکس نشون داده میشه…
مثلاً اگر بشه که نام عکس زیر عکس نشون داده بشه..
تشکر خودم درستش کردم…