کد نمایش جدیدترین یا آخرین مطالب منتشر شده در وردپرس با عکس تصویر شاخص
- نویسنده : webelizer در دسته بندی آموزش و هک, وردپرس
- 1 نظر و 1,113 بازدید
- ۹۲/۰۸/۱۰
- طراحی قالب وردپرس , نمایش آخرین مطالب در وردپرس , نمایش آخرین مطالب منتشر شده وردپرس , نمایش جدیدترین مطالب در وردپرس , نمایش جدیدترین مطالب وردپرس , وردپرس

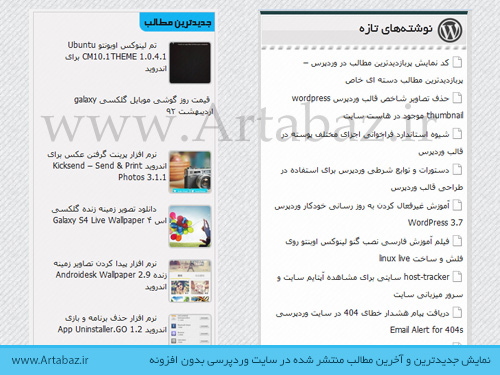
در اکثر سایتهای وردپرسی در هنگام طراحی قالب وردپرس شان مکانی را برای نمایش جدیدترین یا آخرین مطالب منتشر شده در وردپرس به همراه عکس تصویر شاخص و یا بدون عکس دارند این کار باعث می شود تا بازدیدکنندگانی که از طریق موتورهای جستجو و یا سایتهای دیگر به سایتمان هدایت می شوند بتوانند جدیدترین مطالب منتشر شده را ببینند و در صورت نیاز آنها را نیز مطالعه کنند که باعث افزایش بازدید سایت می شود برای آموزش نمایش آخرین مطالب در وردپرس تا پایان همراه ما باشید .
اگر قالب وردپرس تان از ابزارک پشتیبانی می کند کار راحتی در پیش دارید به قسمت ابزارکها بروید و ابزارک نمایش نوشته های تازه را فعال کنید و تعداد مطالبی که باید نمایش داده شود را تعیین کنید ، اما اگر قالب وردپرس تان از ابزارک پشتیبانی نمی کند باید دست به کار شوید و کدهای مورد نیاز را در محل مناسب قرار دهید .
برای نمایش جدیدترین مطالب وردپرس بدون تصویر شاخص کدهای زیر را در مکان مورد نظرتان قرار دهید .
<ul>
<?php
$i=0;
$recent = new WP_Query("showposts=7");
while($recent->have_posts()) : $recent->the_post();?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile; ?>
</ul>
با تغییر عدد 7 می توانید تعداد مطالبی را که می خواهید نمایش داده شوند را تعیین کنید ، برای زیباتر شدن می توانید style مورد نظرتان را به کدهای بالا اعمال کنید .
برای نمایش آخرین مطالب منتشر شده به همراه تصویر شاخص ابتدا باید قابلیت نمایش تصاویر بند انگشتی را به قالب بیافزاییم برای این کار کدهای زیر را در فایل functions.php پوسته تان کپی کنید .
<?php
add_theme_support('post-thumbnails');
if ( function_exists('add_theme_support') ) {
add_theme_support('post-thumbnails');
}
?>
سپس کدهای زیر را در محل مورد نظر قرار می دهیم .
<ul>
<?php
$i=0;
$recent = new WP_Query("showposts=7");
while($recent->have_posts()) : $recent->the_post();?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?>
<?php the_post_thumbnail(array(50,50), array ('class' => 'alignleft')); ?><?php the_title(); ?>
</a>
</li>
<?php endwhile; ?>
</ul>
اندازه پیشفرض در اینجا 50 *50 پیکسل می باشد برای تغییر اندازه تصویر می توانید اعداد بالا را تغییر دهید با نوشتن css مورد نظرتان می توانید نحوه نمایش را زیباتر کنید .
TNX 4 SHARE