چگونه می توان برای مطالب سایت نسخه pdf و print ساخت ؟
- نویسنده : webelizer در دسته بندی افزونه و پلاگین, معرفی سایت, وردپرس
- 4 نظر و 904 بازدید
- ۹۲/۰۳/۱۳
- ایجاد نسخه پرینت print برای سایت , نسخه pdf و print , نسخه pdf و print برای سایت , وردپرس

شاید در چندین سایت دیده باشید که قابلیت تهیه نسخه pdf و print مطلب را برای کاربران ایجاد کرده اند و بازدیدکنندگان به راحتی می توانند مطلب مورد نظرشان را پرینت بگیرند بدون اینکه مطالب اضافی مانند بنرهای تبلیغاتی ، مطالب موجود در ستون های سایت ، مشخصات مطلب ( نام نویسنده ، تاریخ نوشتن مطلب ، تعداد دیدگاه ) و … در فایل پرنیت شده وجود داشته باشند و یا اینکه بتوانند به طور مستقیم pdf مطلب را ذخیره کنند . در این آموزش به نحوه ایجاد ویژگی های print و pdf برای سایتهای وردپرسی می پردازیم .
برای انجام این کار چندین روش وجود دارد که به بررسی هر یک از روش ها می پردازیم .
1 – استفاده از سایت printfriendly برای ایجاد نسخه pdf و print
یکی از بهترین وب سایتها در این زمینه printfriendly می باشد . پس از ورود به سایت می توانید با وارد کردن آدرس یکی از مطالب سایت تان در قسمت Make any web page print friendly نسخه اصلاح شده صفحه وب سایت تان را جهت پرینت و یا pdf مشاهده کنید می توانید قسمتهایی از صفحه را که نیازی به ان ندارید حذف کنید و فایل دقیق تری ایجاد کنید ، در نهایت با استفاده از دکمه هایی که در بالای کادر باز شده وجود دارد اعمالی مانند : print ، pdf و یا ایمیل کردن صفحه مورد نظر بپردازید .
یکی دیگر از قابلیت های جالب این وب سایت ارائه ابزاری برای قرار دادن در وب سایت جهت ایجاد نسخه pdf و print می باشد ، به این صورت که دیگر نیازی به مراجعه به وب سایت برای تبدیل صفحه وب نمی باشد و بازدیدکنندگان می توانند از طریق سایت خودتان فایل مورد نظرشان را ایجاد و ذخیره کنند . برای استفاده از این ابزار وارد سایت printfriendly.com شوید و از منو راست بالای صفحه گزینه Website Button را انتخاب کنید ، در صفحه باز شده باید تنظیمات مورد نظر را انجام دهید .

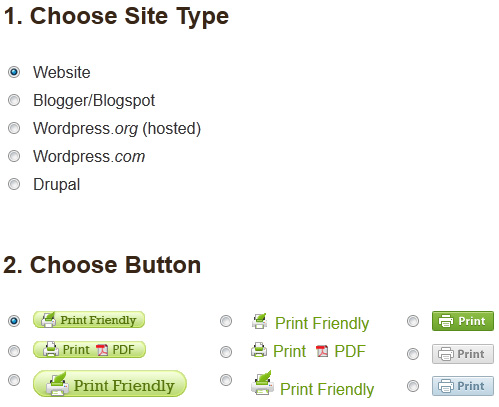
گزینه اول Choose Site Type می باشد که باید نوع سیستم سایت و یا وبلاگ تان را انتخاب کنید . برای سیستم های وردپرس و دروپال افزونه هایی نوشته شده تا مدیران سایتها بتوانند راحت تر از قابلیت سایت استفاده کنند ، همچنین اگر وبلاگی در سیستمهای وبلاگ نویسی وردپرس و یا بلاگر دارید می توانید به روش دیگری از این ابزار استفاده کنید .
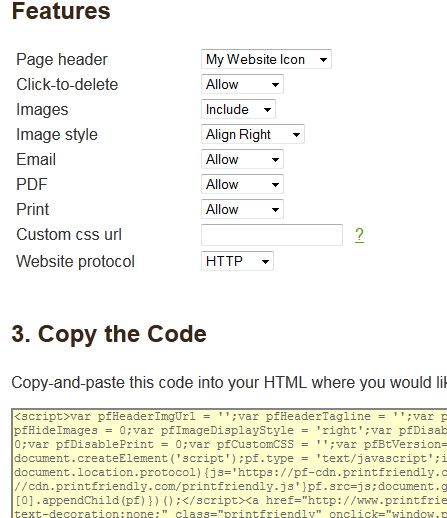
گزینه دوم که Choose Button نام دارد باید نوع دکمه مورد نظرتان را انتخاب کنید ، در این قسمت چندین دکمه وجود دارد که با توجه به سلیقه خودتان و امکاناتی که از طریق تنظیمات این بخش که در زیر آن قرار دارد انتخاب می کنید می توانید یکی از آنها را انتخاب کنید .

مرحله سوم و آخر Copy the Code نام دارد که باید کد جاوا ایجاد شده را کپی کرده و در صفحه single.php در مکان مناسبی قرار دهید .
2 – استفاده از افزونه های وردپرس برای ایجاد قابلیت pdf و print
افزونه وردپرس Print Friendly and PDF Button
این پلاگین وردپرس توسط سایت پرینت فریندلی که در بالا معرفی کردیم ایجاد شده است و کار اصلی آن آماده کردن صفحه وب شما برای تهیه نسخه پرینت و پی دی اف می باشد . بعد از نصب و فعال سازی افزونه با مراجعه به تنظمیات ان از پیشخوان وردپرس می توانید پلاگین را تنظیم و خصی سازی کنید . صفحه افزونه پرینت فریندلی در مخزن وردپرس
پلاگین وردپرس WP Post to PDF

این افزونه نیز کاربردی مشابه افزونه بالا دارد با این تفاوت که تنها برای ایجاد pdf مناسب می باشد از ویژگی این افزونه می توان به موارد زیر اشاره کرد :
- دارای تنظیمات متفاوت برای شخصی سازی حالت pdf
- توانایی ایجاد محدودیت برای pdf مطلب و اجازه دادن به کاربرانی که در سایت عضو شده اند
- قابلیت انتخاب فونت های متفاوت برای حالت pdf
- ایجاد خودکار نسخه pdf جدید برای مطالبی که بروزرسانی شده اند
- تحویل pdf مطلب به بازدیدکنندگان در صورتی که حاظه رم سرور کم و یا دچار مشکل شده باشد
صفحه افزونه wp post to pdf در مخزن وردپرس
پلاگین وردپرس Gravity Forms PDF Extended

این پلاگین نیز وظیفه ایجاد نسخه pdf برای مطلب را برعهده دارد اما دارای مزیت هایی نسب به سایر افزونه ها است برخی از ویژگی های افزونه عبارتند از :
- قابلیت تعیین نام برای فایل pdf
- قابلیت مشاهده و دانلود فایل pdf با ظاهر مدیریت
- قابلیت انتخاب تم برای فایل
- قابلیت ایجاد و ویرایش تم بدون استفاده از ویرایش هسته افزونه
- و …
صفحه افزونه Gravity Forms PDF Extended در مخزن وردپرس
3 – استفاده از استایل مخصوص پرینت برای سایت
در این روش کار کمی سخت تر می شود و باید با کدنویسی css آشنایی داشته باشید تا بتوانید فایل print.css مخصوص وب سایت خودتان را ایجاد کنید . اصول کار این روش به این صورت است که بخش هایی را که نمی خواهیم در هنگام پرینت گرفتن صفحه وب مان در آن دیده شوند با استفاده از دستورات css مخفی می کنیم و برای متن هایمان فونت و اندازه تعیین می کنیم و لینک ها را نیز طوری ویرایش می کنیم که در هنگام پرینت گرفتن زیرخط نداشته باشند و تغییرات مورد نظر را اعمال می کنیم سپس خاصیت media را برای print.css برابر با print قرار می دهیم در اینصورت تنها در هنگام پرینت گرفتن استایل اعمال می شود و پرینتر از آن پیروی می کند . معرفی استایل پرینت به شکل زیر خواهد بود .
<link rel="stylesheet" type="text/css" href="print.css" media="print">
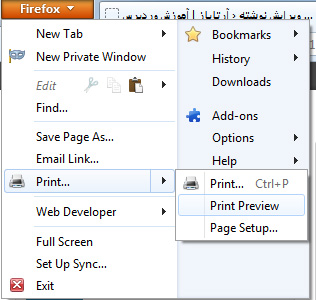
بعد از قرار دادن کد بالا قبل از بسته شدن تگ head می توانید برای آزمایش کار در مرورگر فایرفاکس از مسیر Firefox > Print > Print Preview پیشنمایش صفحه پرینتی تان را مشاهده کنید .

عیب این روش این است که کاربر هیچگونه آزادی عملی برای تغییر و حذف ویژگی هایی که مد نظرش نیست را ندارد و مجبور به پیروی از ساختار مد نظر شماست همچنین تمام سنگینی بار ایجاد استایل مخصوص پرینت بر عهده شماست به هر حال وجود لینک بالا در فایل head سایت تان توسط سایت woorank به عنوان یکی از گزینه های سئو و بهینه سازی نوین معرفی شده است .
جالب بود
عالی بود.
عالی بود ممنون
خیلی ممنون . واقعا کامل و مفید و ساده بود