مخفی کردن عنوان مطالب و صفحات وردپرس
- نویسنده : webelizer در دسته بندی آموزش و هک, افزونه و پلاگین, وردپرس
- بدون نظر و 258 بازدید
- ۹۲/۰۲/۲۷
- پلاگین وردپرس , مخفی کردن عنوان صفحات وردپرس , مخفی کردن عنوان مطالب وردپرس , وردپرس

وردپرس به عنوان یکی از برترین سیستم های مدیریت محتوی وبلاگ ، دارای قابلیت های فراوانی می باشد و این امکان را به کاربر خود می دهد تا هر چیزی را که فکرش را می کند عملی کند و از وبلاگ نویسی لذت ببرد . یکی از امکانات وردپرس قابلیت مخفی کردن عنوان مطالب و صفحات دلخواه ، و یا تمامی عنوان های موجود در مطالب و صفحات می باشد ، شاید به هر دلیلی بخواهید عنوان تعدادی از مطالب تان را مخفی کنید برای این کار تا پایان همراه ما باشید .
برای این کار چندین روش وجود دارد که به بررسی هر کدام می پردازیم :
روش اول : استفاده از افزونه Hide Title
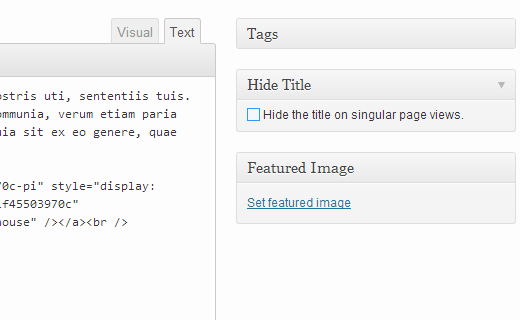
اگر بخواهیم مطالبی را که می خواهیم عنوان شان مخفی شود را خودمان انتخاب کنیم و حتی یک خط کد ویرایش نکنیم از پلاگین وردپرس hide title استفاده می کنیم . بعد از نصب و فعال سازی پلاگین ، ابزاری در قسمت نوشتن مطالب و در ستون سمت چپ کنار بخش مربوط به برچسب ها با عنوان hide title ایجاد می شود که با فعال کردن تیک گزینه hide the title on singular page views عنوان مطلب در صفحه ای که تمام متن مطلب مورد نمایش است یعنی صفحه single.php مخفی می شود .

صفحه افزونه hide title در مخزن وردپرس
روش دوم : مخفی سازی عنوان تمام مطالب و صفحات وردپرس
اگر بخواهیم عنوان تمام مطالب و صفحات را مخفی کنیم ، باید دست به کار شده و کدی را در فایل functions.php پوسته ای که از آن استفاده می کنیم قرار دهیم .
function wpb_hidetitle_class($classes) {
if ( is_single() || is_page() ) :
$classes[] = 'hidetitle';
return $classes;
endif;
return $classes;
}
add_filter('post_class', 'wpb_hidetitle_class');
با استفاده از کد بالا برای تابع post_class() کلاس اضافی با نام .hidetitle تعریف کردیم که تنها در صفحه توضیحات نوشته نمایش داده می شود و در صفحات دیگر مانند : صفحه اصلی سایت ، صفحه بایگانی مطالب ، صفحه نوشته های یک نویسنده و … اعمال نمی شود اگر بخواهیم عنوان مطلب درتمام این صفحات مخفی شود باید شرط گذاشته شده در خط دوم را تغییر و گسترش دهیم ، تا اینجای کار فقط توانستیم کلاس اضافی را به عنوان مطالب نسبت دهیم حالا برای مخفی کردن عنوان ها باید از کد زیر در فایل style.css پوسته استفاده کنیم .
.hidetitle .entry-title {
display:none;
}
خب کار تمام شد با مراجعه به صفحه ادامه مطلب دیگر عنوانی مشاهده نخواهید کرد .