پلاگین جی کوئری Nano scroller js Master ساخت اسکرول زیبا
- نویسنده : webelizer در دسته بندی JQuery
- 2 نظر و 613 بازدید
- ۹۱/۱۲/۲۲
- پلاگین jquery اسکرول , پلاگین جی کوئری , ساخت اسکرول با جی کوئری , ساخت اسکرول زیبا

برخی موارد در طراحی به دلایلی نیاز است تا بخشی از محتوی اسکرول داشته باشد . مثلا در طراحی صفحات شرکتی که نیاز است که قالب تمام صفحه باشد و شکل کلی سایت بدون اسکرول به ماربر نمایش داده شود در این میان اگر بخشی از سایت مثلا توضیحات و رزومه شرکت بیش از حد زیاد باشد باعث می شود تا صفحه وب مان حالت تمام صفحه بودن را از دست بدهد در این شرایط بهترین راه استفاده از اسکرول می باشد حال اگر بخواهیم از اسکرول توسط css استفاده کنیم و به overflow ها اسکرول بدهیم مرورگر از اسکرول نه چندان زیبایی برای نمایش ادامه ی محتوی استفاده می کند . بهترین راه برای این شرایط استفاده از پلاگین جی کوئری Nano scroller js Master می باشد این پلاگین اسکرولی بسیار زیبا شبیه اسکرول قسمت چت در فیسبوک ایجاد می کند و باعث زیباتر شدن کار می شود .برای استفاده از این اسکرول طبق موارد زیر عمل می کنیم .
1- ابتدا ساختار زیر را ایجاد می کنیم و محتوی مورد نظرمان را در قسمت content here قرار می دهیم .
<div id="about" class="nano" > <div class="content"> ... content here ... </div> </div>
2- فایل css مربوط به پلاگین را فراخوانی می کنیم .
<link rel="stylesheet" href="nanoscroller.css">
nanoscroller.css استایل پیشفرض پلاگین می باشد و شما می توانید با تغییر این استایل طول و عرض را تغییر دهید و به ساختار مورد نظر تان برسید . به عنوان مثال :
.nano { background: #bba; width: 500px; height: 500px; }
.nano .content { padding: 10px; }
.nano .pane { background: #888; }
.nano .slider { background: #111; }
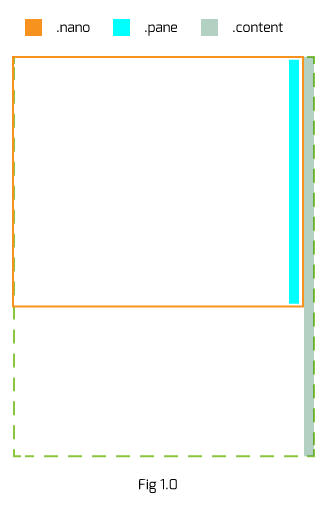
هر یک از المان های مورد استفاده در پلاگین جی کوئری نانو اسکرول Nano scroll به شکل زیر هستند .

3 – نوبت به فراخوانی کتابخانه و پلاگین جی کوئری و تابع مورد نیاز می رسد .
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="javascripts/jquery.nanoscroller.js"></script>
<script type="text/javascript">
$(function(){
$('.nano').nanoScroller({
preventPageScrolling: true
});
});
</script>
تقریبا کار تمام است و حالا می توانیم با استفاده از توابع زیر حالت مورد نیاز خود را به پلاگین اعمال کنیم . توابعی که معرفی می کنیم را باید با تابع موجود در script خط اخر جایگزین کنید .
اسکرول به بالا
$(".nano").nanoScroller({ scroll: 'top' });
اسکرول رو به پایین
$(".nano").nanoScroller({ scroll: 'bottom' });
اسکرول تا رسیدن به یک المان
$(".nano").nanoScroller({ scrollTo: $('#a_node') });
با سلام
ممنون عالی بود
ممنون فوق العاده بود