HEO چیست ؟ چرا heo در طراحی قالب وردپرس باید رعایت شود ؟
- نویسنده : webelizer در دسته بندی آموزش و هک, وردپرس
- 6 نظر و 792 بازدید
- ۹۲/۰۷/۲۰
- heo , HEO چیست ؟ , heo در طراحی قالب وردپرس , طراحی قالب وردپرس , قالب وردپرس

ابتدا این سوال برایتان به وجود امده است که اصلا HEO چیست و چه اهمیتی برای سایت مان دارد ؟ چرا heo در طراحی قالب وردپرس و سایت باید رعایت شود ؟
اگر بخواهیم به سوال اول پاسخ بدهیم باید بگوییم heo مخفف سه کلمه Human Experience Optimization به معنی بهینه سازی تجربه و رابط کاربری است یعنی باید قالب وردپرس و سایت مان را از نظر رابط کاربری طوری طراحی کنیم که برای بازدیدکننده و بیننده بهینه باشد و به راحتی بتواند در سایت به گشت و گذار بپردازد بدون اینکه خسته شود ، متاسفانه در وب فارسی کمتر به heo هئو ( اچ ای ا ) پرداخته شده و تمرکز بیشتر کاربران بر روی سئو seo سایتشان است باید این نکته یادآوری شود که heo به اندازه seo در بازدهی سایت موثر است و باید در طراحی قالب وردپرس رعایت شود .
چندی پیش در مطلبی با عنوان طراحی قالب وردپرس و ارتباط آن با سئو وردپرس به برخی از ده ها نکته ای که طراح سایت باید رعایت کند تا بهترین نتیجه برای سایت در موتورهای جستجو حاصل شود را اشاره کردیم اکنون به بررسی تعدادی از نکات مربوط به heo می پردازیم تا درک کلی از نحوه عملکرد بهینه سازی تجربه کاربری داشته باشم .
نکات موثر در heo سایت و قالب وردپرس
برخی نکاتی که در بهینه سازی تجربه و رابط کاربری موثر هستند و در طراحی قالب وردپرس نیز بهتر است رعایت شوند تا بازدهی بیشتری حاصل شود عبارتند از :
- نحوه چیدمان عناصر و صفحه آرایی در صفحه وب سایت
- رنگ و نوع فونت مورد استفاده برای متن سایت
- ساختار نوشته ها و پیوندهای سایت
نکات بالا اندرکی از موارد موثر در heo هستند در مورد هر کدام اندکی توضیح می دهیم .
نحوه چیدمان عناصر و صفحه آرایی در صفحه وب سایت

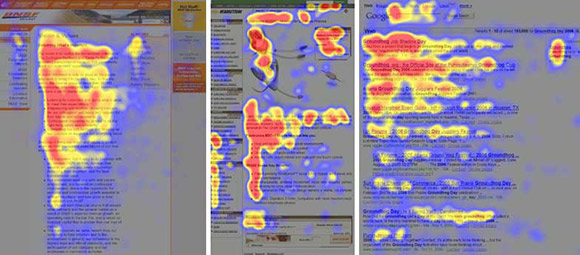
نحوه پیمایش صفحه توسط چشم در سایتهای انگلیسی – زبانهای نوشتاری از چپ به راست
طبق تحقیقات انجام شده توسط دانشمندان نحوه دنبال کردن متون در یک صفحه ( چه صفحه وب باشد و یا روزنامه و … ) در زبان فارسی و زبانهایی که از راست به چپ نوشته می شوند به صورت حرف F برعکس می باشد به این معنی که در ابتدای پاراگراف از سمت راست چشم مان شروع به مشاهده و خواندن متن می کند تا به انتهای خط اول برسد سپس از خط دوم شروع می کنیم و به همین شکل تا انتهای پاراگراف را می خوانیم . این موضوع در وب انگلیسی و برای زبانهایی که از چپ به راست نوشته می شوند کاملا برعکس است یعنی آنها دقیقا پیشمایش صفحه را به صورت F انجام می دهند . حال باید صفحه وب مان را طوری طراحی کنیم که متن ها در سمت راست صفحه قرار بگیرند یعنی ستونی که مربوط به محتوی و مطالب سایت مان است در سمت راست و ستون کناری که مربطو به جزئیات بیشتر است ( معمولا مطالب تصادفی ، مطالب محبوب و پربازدید و … در این بخش قرار می گیرند ) در سمت چپ قرار بگیرد از این نکته این طور برداشت می شود که طراحی قالب وردپرس و سایت بهتر است به صورت دو ستونه باشد اما اگر قصد طراحی سه ستونه را داشته باشیم بهتر است ستون سمت راست دارای عرض کمتری از ستون چپ باشد و یا هر دو ستون در سمت چپ قرار بگیرند . اما متاسفانه شاهد این موضوع هستیم که سایتهای فارسی طراحی شده شاید به دلیل پیروی کورکورانه از وب انگلیسی این نکته را رعایت نمی کنند !
رنگ و نوع فونت مورد استفاده برای متن سایت

من از شما می پرسم ! رنگ بندی و نوع و اندازه فونت ها در سایت تان مناسب است ؟ یکی از نکات بسیار تاثیرگذار در جذب بازدیدکننده نوع فونت مورد استفاده برای عنوان مطلب و خود مطلب می باشد باید نوع فونت و رنگ ان را طوری انتخاب کنیم که باعث خستگی چشم بازدیدکننده نشود و بیننده مطلب برای خواندن آن دوشواری ! نداشته باشد . بهتر است رنگ زمینه مطالب سفید کامل نباشد و کمی به تیره متمایل باشد همچنین رنگ مطالب نیز سیاه کامل نباشد ، تصاویر در مرکز نوشته قرار گیرند این کار باعث جلوگیری از خستگی چشم در هنگم خواندن مطالب طولانی می شود .
ساختار نوشته ها و پیوندهای سایت
یکی از نکات مشترک در seo و heo ساختار آدرس دهی پیوند های سایت است ، نحوه آدرس دهی را طوری انتخاب کنید که با نوع سایت تان متناسب باشد اگر شما دارای سایت خبری هستید بهتر است از آدرس دهی تاریخ مطلب + عنوان مطلب استفاده شود در سایر سایتهایی که تاریخ مطلب اهمیت زیادی برای بازدیدکننده ندارد و محتوی از اهمیت بیشتری برخوردار است مانند آرتاباز بهتر است از آدرس های کوتاه به همراه عنوان استفاده شود .
نکاتی که به انها پرداخته شد تنها بخش کوچکی از موارد موثر در heo و جذب بازدیدکننده است ، موارد بیشتری را می شناسید از آنها استقبال می کنیم بسیار خوشحال می شویم که تجربیات تان را با ما در میان بگذارید برای ارسال آموخته هایتان در زمینه heo بهینه سازی تجربه کاربری می توانید از بخش دیدگاه های همین مطلب استفاده کنید .
واقعا عالی بود 🙂
این از اون مطالبیه که من مدت هاست دنبالش بودم
مرسی رضا جان
موفق باشی
خوشحالم که مفید واقع شد ، شما هم موفق باشید اقای علیزاده عزیز
شما که خودتم نحوه چیدمان عناصر و صفحه آرایی در صفحه وب سایت رو رعایت نکردی!!!!!!!!
آفرین به دقت تون ، منتظر نسخه جدید آرتاباز باشید مطمئن باشید قافل گیر خواهید شد !
مطلب مفید و خوبی بود
یه پیشنهاد دارم اونم اینکه اگه مطلب رو از یه سایت انگلیسی الگو برداری کردید یا ترجمه کردید، لینک سایت انگلیسی رو هم برای مطالعه ی بیشتر و کاملتر بزارید، یا اگر مطلب حاصل نوشته های خودتونه، در صورتی که قرار نیست مطلب بیشتری در مورد heo به زودی روی سایت بزارین، لینک یه چندتا پست انگلیسی که در این زمینه نوشتن رو هم بزارین.
فکر کنم برای heoی سایتتون خوب باشه :دی من که خوشم میاد از اینکار، چونکه فکر میکنم مطلبی که دارم میخونم هم پایه ی علمیه درستی داره و من دراوردی نیست، و هم اینکه وقتی مطلب تموم شد نباید برم توی گوگل بگردم دنبال یه سایت درست واسه مطالب بیشتر در مورد heo
البته بازم نظر منه اگه عملی نشه بازم بنظرم پستتون خیلی مفید بود :دی
ممنون
ممنون از لطف تون ، مطلب حاصل تحقیقات خودم هست ، بزودی با رونمایی از نسخه جدید سایت حتما مطالب بیشتری در زمینه بهینه سازی رابط کاربری heo میزارم .